JavaScript版添加间歇停顿滚动公告栏 [兼容主流浏览器]
更新于:2011.05.11,修改层及样式,并加入DEMO演示。
很久以前就为杨俊伟博客添加了一个公告性质的滚动栏(见首页导航栏下方),最近看到微酷成功的移植到了Zblog上面,先恭喜一下哈!这里我再把代码完整的帖出来,并完善一下代码的相关说明!完整代码如下,也可以在此博文最后的代码框运行看看效果!
<style>
#dr_list{ padding:10px 0px 10px 30px; border:1px solid #eeeeee; }
.webann{
background:url(https://yangjunwei.com/wp-content/themes/Y5/images/notice_ico.gif) no-repeat left top;
height:20px; line-height:20px; overflow: hidden;/* border: 1px #dddddd dashed;*/
margin-left:5px; margin-bottom: 0px; padding-left: 30px;
}
</style>
<div id="dr_list">
<div>
<div id="ann_box">
老杨域名主机业务全新上线:http://idc.yangjunwei.com <br />朋友们,五一快乐!好好休息!出个域名:01nv.com<br />最近GG走了,PR也降了,百度却更青睐nuodou了,日志发表10分钟后即收录,加油!<br />
</div>
</div>
</div>
<script>
// yangjunwei.com
// Web_Announce:滚动一行停顿3秒,再滚动下一行
function ann_marquee(lh,speed,delay) {
// 参数:lh为行高line-height,speed为滚动速度,delay为延迟、停顿的时间
var p=false;
var t;
var o=document.getElementById("ann_box");
o.innerHTML+=o.innerHTML;
o.style.marginTop=0;
o.onmouseover=function(){p=true;}
o.onmouseout=function(){p=false;}
function start(){
t=setInterval(scrolling,speed);
if(!p) o.style.marginTop=parseInt(o.style.marginTop)-1+"px";
}
function scrolling(){
if(parseInt(o.style.marginTop)%lh!=0){
o.style.marginTop=parseInt(o.style.marginTop)-1+"px";
if(Math.abs(parseInt(o.style.marginTop))>=o.scrollHeight/2) o.style.marginTop=0;
}else{
clearInterval(t);
setTimeout(start,delay);
}
}
setTimeout(start,delay);
}
ann_marquee(20,10,3000);
</script>
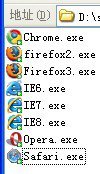
上面的代码经过亲测,完美实现各主流浏览器的兼容,已测试浏览器如下:

移植说明:
如果你用的是Zblog,只需两步即可完成移植:首先新建一个ANNOUNCE.HTML文件,并将它上传到博客当前主题INCLUDE文件夹下; 其次编辑首页模板default.html,在要显示公告的位置自建标签<#TEMPLATE_INCLUDE_ANNOUNCE#>,就此完成滚动公告的移植步骤。如有疑问可留言或移步 微酷博客,有不错的详解!
当然你也可能用的是其它博客程序或CMS之类的,移植这个滚动公告也简单,可以直接将代码加入页面或通过JS调用,方法是很多的,具体问题具体分析!有问题了请留言,大家讨论一下!
最后就是细节小提醒了,对于具体的公告内容,每一行是用 br 标签来分隔的,要注意的是最后一条内容后也需要用一个br,不然滚动就不能正常循环了哈哈!
本来想再写写代码的移植优化,但想想需要的人可能没有,就不啰嗦了!如果你有不错的想法,可以分享一下哈!


