wordpress后台添加子菜单 add_submenu_page()
接上文:wordpress后台添加顶级菜单 add_menu_page(),今儿再分享一下在 wordpress 后台侧边栏添加子菜单的方法,用到的函数是:add_submenu_page()
函数用法:
add_submenu_page( $parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function );
下面说说各参数:
$parent_slug:(字符串) (必须)顶级菜单名称,可以在顶级菜单中加入我们的子菜单,也可以在自定义顶级菜单中加入子菜单;
Wordpress 内置菜单的几种情况:
1、在仪表盘添加子菜单: add_submenu_page( 'index.php', … );
2、在文章处添加子菜单: add_submenu_page( 'edit.php', … );
3、在媒体处添加子菜单: add_submenu_page( 'upload.php', … );
4、在链接处添加子菜单: add_submenu_page( 'link-manager.php', … );
5、在页面处添加子菜单: add_submenu_page( 'edit.php?post_type=page', … );
6、在评论处添加子菜单: add_submenu_page( 'edit-comments.php', … );
7、在你自定义文章类型处添加子菜单: add_submenu_page('edit.php?post_type=your_post_type',…)
8、在外观处添加子菜单: add_submenu_page( 'themes.php', … );
9、在插件处添加子菜单: add_submenu_page( 'plugins.php', … );
10、在用户处添加子菜单: add_submenu_page( 'users.php', … );
11、在工具处添加子菜单: add_submenu_page( 'tools.php', … );
12、在设置处添加子菜单: add_submenu_page( 'options-general.php', … );
$page_title:(字符串) (必须) 这个参数是子菜单的标题,将会显示在浏览器的标题栏,默认为空;
$menu_title:(字符串) (必须) 显示的菜单名称,默认为空;
$capability:(字符串) (必须) 用户权限,定义了具有哪些权限的用户会看到这个子菜单(权限部分请看文章结尾处),默认为空,参照capability;
$menu_slug:(字符串) (必须) 显示在URl上面的菜单名称,默认为空;
$function:所有调用的函数名称,通过调用这个函数来显示这个子菜单页面的内容。
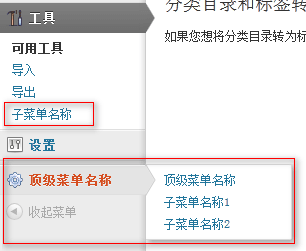
俩例子,先上图:

1、在顶级菜单“工具(tools)”下添加子菜单
<?php
add_action('admin_menu', 'register_my_custom_submenu_page');
function register_my_custom_submenu_page() {
add_submenu_page( 'tools.php', '子菜单', '子菜单名称', 'manage_options', 'my-custom-submenu-page', 'my_custom_submenu_page_callback' );
}
function my_custom_submenu_page_callback() {
echo '<h3>子菜单的页面内容</h3>';
}
?>
2、在自定义的顶级菜单中添加子菜单
<?php
function add_diy_menu() {
add_menu_page(__('顶级菜单'),__('顶级菜单名称'),8,__FILE__,'my_function_menu');
add_submenu_page(__FILE__,'子菜单1','子菜单名称1',8,'your-admin-sub-menu1','my_function_submenu1');
add_submenu_page(__FILE__,'子菜单2','子菜单名称2',8,'your-admin-sub-menu2','my_function_submenu2');
}
function my_function_menu() {
echo "<h2>顶级菜单的页面内容</h2>";
}
function my_function_submenu1() {
echo "<h2>子菜单1的页面内容</h2>";
}
function my_function_submenu2() {
echo "<h2>子菜单2的页面内容</h2>";
}
add_action('admin_menu','add_diy_menu');
?>
在开发中可能会有这样的场景:一个插件自定义了顶级管理菜单和若干子菜单,同时该插件还有一些后期二次开发的独立的拓展模块,那么该如何将独立模块的管理页面添加为子菜单呢?只需要在插件创建顶级菜单的函数中,添加一个钩子hook,然后在独立的拓展模块中将submenu子菜单hook到这个钩子即可,代码如下:
// 这段代码是插件管理主菜单的创建函数
add_action('admin_menu', 'add_diy_menu');
function add_diy_menu() {
add_menu_page(__('顶级菜单标题'), __('顶级菜单名称'), 'administrator', 'yjw_diy_menu', 'yjw_diy_menu_function', 'dashicons-groups');
add_submenu_page('yjw_diy_menu', __('子菜单标题01'), __('子菜单名称01'), 'administrator', 'yjw_submenu_01', 'yjw_submenu_01_function');
add_submenu_page('yjw_diy_menu', __('子菜单标题02'), __('子菜单名称02'), 'administrator', 'yjw_submenu_02', 'yjw_submenu_02_function');
// submenu hook
do_action("yjw_add_diy_submenu");
}
// 以下这段代码是独立模块的子菜单的创建函数,注意 yjw_diy_menu 的对应
add_action('yjw_add_diy_submenu', 'yjw_add_diy_submenu_function');
function yjw_add_diy_submenu_function(){
add_submenu_page('yjw_diy_menu', __('独立模块的子菜单标题'), __('独立模块的子菜单名称'), 'administrator', 'yjw_duli', 'yjw_duli_function');
}
function yjw_duli_function(){
echo "hello";
}
另:有很多插件直接将页面菜单放在了“设置”菜单下,这里可以使用 add_options_page(),例如:
add_options_page('Yangjunwei', 'Yangjunwei', 'manage_options', 'yang', 'yang_page');
最后附上:各个用户角色所具有的权限,可以参看这个对应关系表:Capability vs. Role Table,横坐标是用户角色,纵坐标是用户权限,中间蓝色高亮部分为各个角色所拥有的权限。


