Wordpress自定义侧边栏小工具实例分享
前两天做了个教程,关于 Wordpress自定义侧边栏小工具 ,今儿把教程中的示例分享出来,有需要可以自取!
注:代码有一点小出入,可以理解!
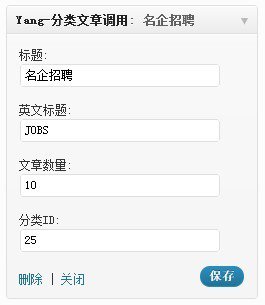
小工具后台设置:

小工具前台效果:

完整代码如下:
<?php
/**
* 功能:调用某分类下的文章列表
* 调用:在主题functions.php文件里引入本文件
**/
class yang_cat_post_list extends WP_Widget {
function yang_cat_post_list(){
$widget_des = array('description' => '调用某分类下的文章列表');
parent::WP_Widget('yang_cat_post_list',$name='Yang-分类文章调用',$widget_des);
//parent::直接使用父类中的方法
//$name 这个小工具的名称,
//$widget_ops 可以给小工具进行描述等等。
//$control_ops 可以对小工具进行简单的样式定义等等。
}
//小工具的选项设置表单
function form($instance){
//title:模块标题,title_en:英文标题,showPosts:显示文章数量,cat:分类目录ID
$instance = wp_parse_args((array)$instance,array('title'=>'分类文章','title_en'=>'Title','showPosts'=>10,'cat'=>0));//默认值
$title = htmlspecialchars($instance['title']);
$title_en = htmlspecialchars($instance['title_en']);
$showPosts = htmlspecialchars($instance['showPosts']);
$cat = htmlspecialchars($instance['cat']);
echo '<p style="text-align:left;"><label for="'.$this->get_field_name('title').'">标题:<input style="width:200px;" id="'.$this->get_field_id('title').'" name="'.$this->get_field_name('title').'" type="text" value="'.$title.'" /></label></p>';
echo '<p style="text-align:left;"><label for="'.$this->get_field_name('title_en').'">英文标题:<input style="width:200px;" id="'.$this->get_field_id('title_en').'" name="'.$this->get_field_name('title_en').'" type="text" value="'.$title_en.'" /></label></p>';
echo '<p style="text-align:left;"><label for="'.$this->get_field_name('showPosts').'">文章数量:<input style="width:200px;" id="'.$this->get_field_id('showPosts').'" name="'.$this->get_field_name('showPosts').'" type="text" value="'.$showPosts.'" /></label></p>';
echo '<p style="text-align:left;"><label for="'.$this->get_field_name('cat').'">分类ID:<input style="width:200px" id="'.$this->get_field_id('cat').'" name="'.$this->get_field_name('cat').'" type="text" value="'.$cat.'" /></label></p>';
}
//更新保存 小工具表单数据
function update($new_instance,$old_instance){
$instance = $old_instance;
$instance['title'] = strip_tags(stripslashes($new_instance['title']));
$instance['title_en'] = strip_tags(stripslashes($new_instance['title_en']));
$instance['showPosts'] = strip_tags(stripslashes($new_instance['showPosts']));
$instance['cat'] = strip_tags(stripslashes($new_instance['cat']));
return $instance;
}
//文章随机显示
function the_rand_posts($args = ''){
$default = array('showPosts'=>10, 'cat'=>'0');
$r = wp_parse_args($args,$default);
extract($r);
$rand_query = new WP_Query("cat=$cat&showposts=$showPosts&orderby=rand");
if($rand_query->have_posts()){
echo '<ul>';
while($rand_query->have_posts()){
$rand_query->the_post();
echo '<li><a href="'.get_permalink().'">'.get_the_title().'</a></li>';
}
echo '</ul>';
}
}
//小工具在前台显示效果
function widget($args, $instance){
extract($args);
$title = apply_filters('widget_title', empty($instance['title']) ? __('分类文章<i>Title</i>','yang') : $instance['title']);//小工具前台标题
$title = $title . '<i>'.$instance['title_en'].'</i>';
$showPosts = empty($instance['showPosts']) ? 10 : $instance['showPosts'];
$cat = empty($instance['cat']) ? 0 : $instance['cat'];
echo $before_widget;
if( $title ) echo $before_title . $title . $after_title;
self::the_rand_posts("showPosts=$showPosts&cat='$cat'");
echo $after_widget;
}
}
//激活小工具
register_widget('yang_cat_post_list');
至此结束,感觉怎么样?欢迎发表你的意见!评论传送门
