[分享]简单实用的JQuery下拉菜单
在前端设计中,常用到下拉类的玩意,今儿就分享一下JQuery版的下拉菜单,简单实用!
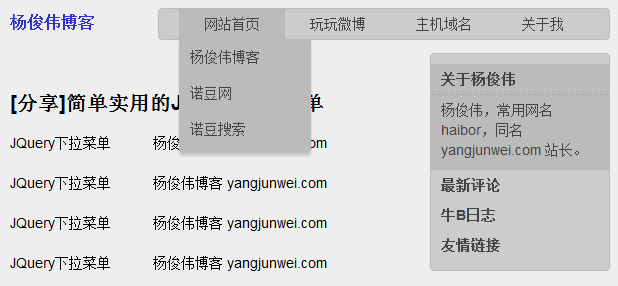
先上个示例图:

Html 代码段:
<ul id="nav"> <li><a href="https://yangjunwei.com/" target=_blank>网站首页</a> <ul> <li><a href="https://yangjunwei.com/" target=_blank>杨俊伟博客</a></li> <li><a href="http://www.nuodou.com" target=_blank>诺豆网</a></li> <li><a href="http://s.nuodou.com" target=_blank>诺豆搜索</a></li> </ul> </li> <li><a href="http://www.nuodou.com/t" target=_blank>玩玩微博</a> <ul> <li><a href="http://www.nuodou.com/t" target=_blank>诺豆微博</a></li> <li><a href="http://t.qq.com/haibor" target=_blank>腾讯微博</a></li> <li><a href="http://weibo.com/87005971" target=_blank>新浪微博</a></li> </ul> </li> <li><a href="http://idc.nuodou.com/" target=_blank>主机域名</a> <ul> <li><a href="http://idc.nuodou.com/" target=_blank>诺豆主机</a></li> <li><a href="http://zitian.nuodou.com/" target=_blank>紫田主机</a></li> </ul> </li> <li><a href="https://yangjunwei.com/about" target=_blank>关于我</a> <ul> <li><a href="https://yangjunwei.com/about" target=_blank>关于杨俊伟</a></li> <li><a href="http://www.nuodou.com/about" target=_blank>关于诺豆网</a></li> </ul> </li> </ul>
JS 代码段:
$(document).ready(function() {
// Setup the nav drop-downs
$('#nav').nmcDropDown({
show: {height: 'show', opacity: 'show'}
});
});
具体可以看演示:演示Demo