修正Ajax-comments错误提示导致整体页面变形
最近博客SPAM越来越多,头疼!所以一直想写一个有针对性的anti-spam插件出来,但一直没有时间!最近压力很大!
但spamer的活跃给了我动力,熬夜弄了个插件雏形试用过程中发现,当评论提交时Ajax提示错误后,整个页面扭曲变形了。。。
在firebug帮助下,发现页面变形原因是css里的body样式竟然被替换了。

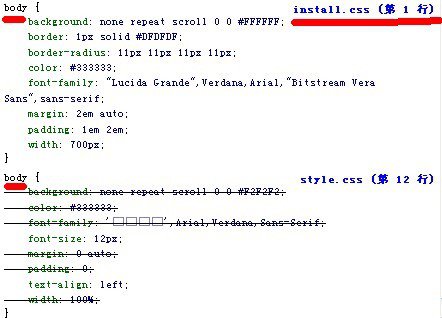
导致变形的body样式来源于 /wp-admin/css/install.css 这个应该是根据wordpress源码调用的!顺着 install.css 找到了ajax错误提示部分的html代码:

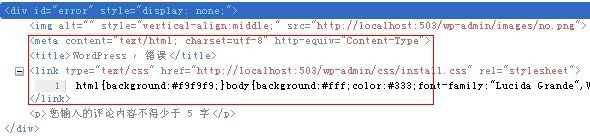
上图中,画框中的就是导致页面变形的代码,下面就是解决问题了!
根据 haibor 的准则,是不太愿意直接修改源代码的,想到了错误既然来自js,那就可以用正则取消框中代码标签的显示!试试看!
我用的 ajax 评论效果的JS代码,是由Willin Kan编写的Ajax-Comments v1.3版!
在 comments-ajax.js 代码里搜索关键字“responseText”(其它版本也可以搜索这个关键字),这个是控制输出的,大概在 45 行:
$('#error').slideDown().html('<img src="' + pic_no + '" style="vertical-align:middle;" alt=""/> ' + request.responseText);
在其中加入正则,过滤掉上图框中的 <meta>、<title>、<link>标签及其内容,完整代码如下:
$('#error').slideDown().html('<img src="' + pic_no + '" style="vertical-align:middle;" alt=""/> ' + request.responseText.replace(/<(?!p).*?>(?:.*?<\/.*?>)?/gi,''));
红色部分为添加的代码!