HTML窗口滚动到元素位置时元素固定显示
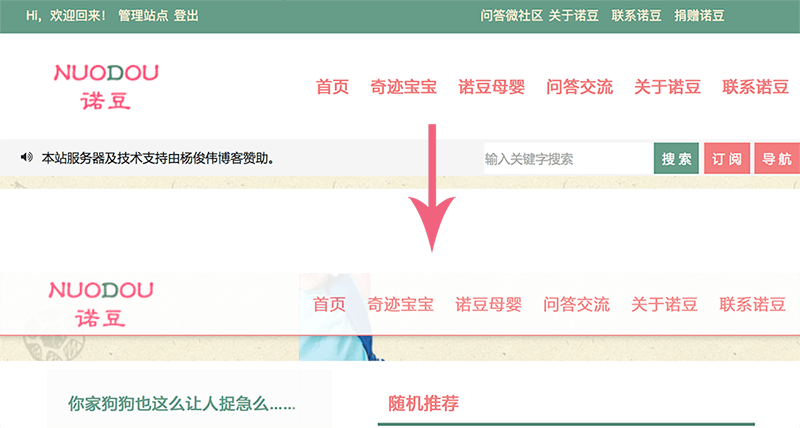
今天说一个比较常用的效果,比如当页面滚动到导航条时,接下来页面滑动时,导航条就固定显示于顶部……

Html 代码:
<div id="header-wrapper" class=""> <nav class="main-nav"> <ul id="dropmenu" class="warp"> <li><a href="#">首页</a></li> <li><a href="http://nuodou.com/qijibaobao">奇迹宝宝</a></li> <li><a href="http://nuodou.com/c/baby">诺豆母婴</a></li> <li><a href="http://nuodou.com/guestbook">问答交流</a></li> <li><a href="http://nuodou.com/about">关于诺豆</a></li> <li><a href="http://nuodou.com/contact">联系诺豆</a></li> </ul> </nav> </div>
CSS 代码:
.header-wrapper_fixed{ position:fixed; _position:absolute; top:0; border-bottom:1px solid #f27c7e!important; width:100%; height:60px!important; line-height:60px!important; box-shadow: rgba(0, 0, 0, 0.239216) 1px 2px 5px; opacity:0.9; }
.header-wrapper_fixed .logo{ height:60px!important; }
.header-wrapper_fixed .main-nav{ height:60px!important; }
.header-wrapper_fixed .main-nav li{ height:60px!important; line-height:60px!important; }
jQuery 代码:
// follow fixed header
try {
jQuery(document).ready(function($) {
if ($("#header-wrapper").length > 0) {
var navTop = $('#header-wrapper').offset().top;
$(window).scroll(function() {
if ($(window).scrollTop() > navTop && $(window).width() > 719) {
$('#header-wrapper').addClass('header-wrapper_fixed');
} else {
$('#header-wrapper').removeClass('header-wrapper_fixed');
}
});
}
});
} catch(e) {}


