百度开源编辑器UEditor的简评
今天手机微博无意发现搜索百度也做起了web开源HTML编辑器,UEditor!看来开源与开放,地盘争的相当激烈啊!!
Ueditor是由百度web前端研发部开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于BSD协议,允许自由使用和使用代码。
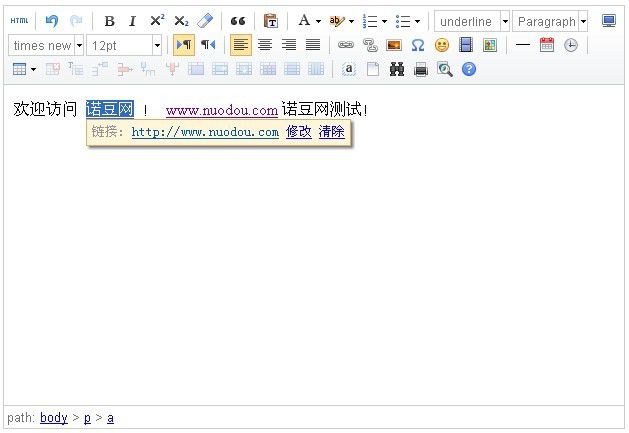
效果图:

不想下载测试的可以直接去百度看看在线DEMO:传送门
个人初步试用体验:UEditor下载包没有具体的使用说明,各代码特别是JS部分,几乎没有注释,开发上手比较郁闷!
UEditor针对haibor比较常用的编辑器KEditor而言,使用了不少的JS代码,可能会在与第三方的源码整合上造成一定的麻烦!
ps. UEditor使用UTF-8编码开发,在调用JS文件时必须加上charset="utf-8",否则会出现调用错误。
来看看百度web前端研发部如何评论UEditor:
轻量级 代码精简,加载迅速。 定制化 全新的分层理念,满足多元化的需求。 采用三层架构: 1. 核心层: 为命令层提供底层API,如range/selection/domUtils类。 2. 命令插件层: 基于核心层开发command命令,命令之间相互独立。 3. 界面层: 为命令层提供用户使用界面。 满足不同层次用户的需求。 浏览器兼容 兼容Mozilla, MSIE, FireFox, Maxthon,Safari 和Chrome,实现浏览器无差别化。 注重细节 统一不同浏览器下表格选取方式。 提供黑/白名单的过滤机制。 更好的word支持,实现粘贴转换机制。 稳定性 经过专业的QA团队测试,通过上千个测试用例,包括自动化用例和手动用例,目前仍然在不断完善中。