开启WordPress编辑器TinyMCE的隐藏按钮
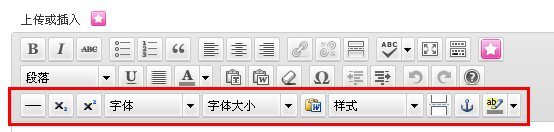
WordPress默认编辑器为TinyMCE,它是一个简洁大方的编辑器,但有些个功能默认是被隐藏的,需要在 Functions.php 里加入如下代码,来开启比如:分隔线、字体、字号选择、上标下标等功能按钮。

将如下代码添加到主题 functions.php 模板文件中
function TinyMCE_enable_more_buttons($buttons) {
$buttons[] = 'hr';
$buttons[] = 'del';
$buttons[] = 'sub';
$buttons[] = 'sup';
$buttons[] = 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'cleanup';
$buttons[] = 'styleselect';
$buttons[] = 'wp_page';
$buttons[] = 'anchor';
$buttons[] = 'backcolor';
return $buttons;
}
add_filter("mce_buttons_3", "enable_more_buttons");
其中 mce_buttons_3 参数是批新开启的按钮加载位置为第三行,同样可以设置为1、2行,例如:
添加到第一行:
add_filter("mce_buttons_1", "enable_more_buttons");
添加到第二行:
add_filter("mce_buttons_2", "enable_more_buttons");
更多参考:https://codex.wordpress.org/Plugin_API/Filter_Reference/mce_buttons,_mce_buttons_2,_mce_buttons_3,_mce_buttons_4