Discuz! X2调用活动主题并过滤内容中的图片
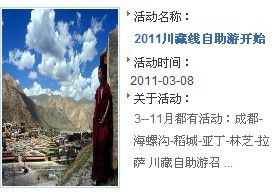
Discuz!是个不错的玩意, X2已经算是很棒了,但毕竟还有很多不足的地方,比如X2调用活动主题时,会在内容输出的地方自动添加活动图片、参加人数、剩余名额等信息,影响排版美观,这里就需要过滤掉活动内容中的上述信息了!
首先再重复一下Discuz! 里的几种主题类型,即special值:
值 主题类型 0 普通 1 投票 2 商品(交易) 3 悬赏(问答) 4 活动 5 辩论
当我们在前端进行模板的 DIY 之后,输出时就需要将之进行解析,看 source/class/block/forum/block_thread.php 文件 中的 getthread() 函数:
if($thread['special'] == 4)
读取数据库 DB::table('forum_activity') 活动表中的数据,然后载入模板
include template('common/block_thread');
输出数据;
接着我们看模板文件 common/block_thread.htm ,还是看special=4的代码,即活动主题部分!详看代码注释!
<!--{elseif $thread[special] == 4}-->
<div>$message</div><!-- 输出活动主题内容 -->
<!--{if $activity[aid]}--><!-- 输出活动图片 -->
<a href="forum.php?mod=viewthread&tid=$tid" target="_blank"><img src="$activity[aid]" width="80" alt="$activity[subject]" /></a>
<!--{else}-->
<a href="forum.php?mod=viewthread&tid=$tid" target="_blank"><img src="{IMGDIR}/nophoto.gif" width="80" alt="$activity[subject]" /></a>
<!--{/if}-->
<p>{lang activity_already} $activity[applynumber]</p><!-- 已参加人数 -->
<!--{if $activity[number]}-->
<p>{lang activity_about_member}: $activity[aboutmember]</p><!-- 剩余名额 -->
<!--{/if}-->
根据代码的注释,只需要修改模板中的代码即可输出想要的效果!这个活儿自己干!
分享一段调用活动主题的 DIY 模板:
<div id=activity>
[loop]
<dl>
<dt><a href="{url}" {target}><img src="{pic}"></a> </dt>
<dd>
<I>活动:</I> <B><a href="{url}" {target}>{title}</a></B>
<I>时间:</I> {dateline}
<I>内容:</I> <SPAN><a href="{url}" {target}>{summary}</a></SPAN>
</dd>
</dl>
[/loop]
</div>
简单示例: