photoshop制作遮罩流光字GIF动画【入门教程】
今天需要一个小动画效果,以往都是用Flash、Fireworks来作,各有好处吧,今天尝试一下用Photoshop来实现GIF动画效果。本来准备从风云春秋博客那去学习,但发现那个教程让我头大,最后出来的效果让我郁闷!于是重新找了些教程,做了个入门教程,算是记录一下吧!以备后用!
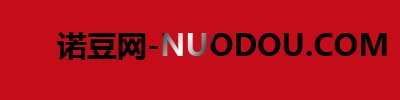
先来个小效果:

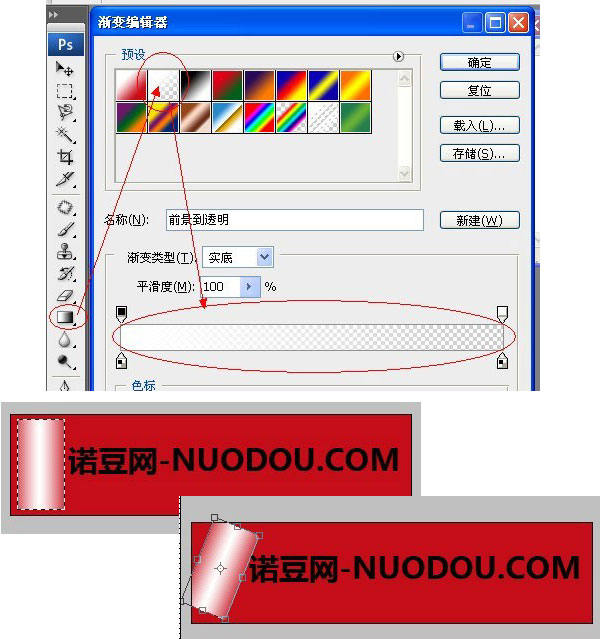
1、新建文件,输入文字,新建一个图层,然后用矩形选框在文字前面拉出一个长方形,大小合适就行!

2、使用渐变工具,选择前景到透明,并在刚拉出来的长方形上,水平方向从中间向外拉,就做好了一个渐变,然后Ctrl+D取消选择,然后Ctrl+T对长方形做自由变换,将之倾斜至看着舒服就行,然后回车确定!

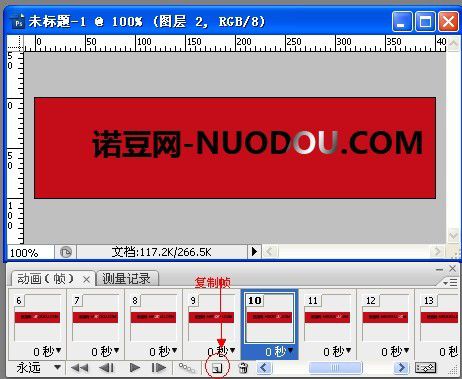
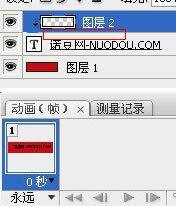
3、这是最重要的一步,遮罩,先将鼠标移到两个图层之间位置(图中红色框区域),然后按Alt键,单击鼠标即可!依次选取:菜单--窗口--动画,打开动画管理。

4、开始过光了,有以下两个小步骤:(1)点击动画管理上的“复制帧”,(2)用鼠标或方向键将长方形图层向右移动,每复制一帧就移动一次,直到文字全部过光完成,最后保存即可!ps.这里到底该复制多少次或移动多少次完全看你过光快慢的需要,自由把握!