玩玩百度搜索框提示功能
“百度搜索框提示”功能是百度向广大站长免费开放的搜索辅助功能,站长可在 “百度搜索框”或“其他输入框”中添加该功能,以实现搜索关键词推荐的的强大功能,不得不说,对于某一类网民而言,这是个非常棒的体验!

之前一直使用Google的搜索关键词提示,后来由于某些原因,被迫放弃!今天继续折腾搜索框提示!
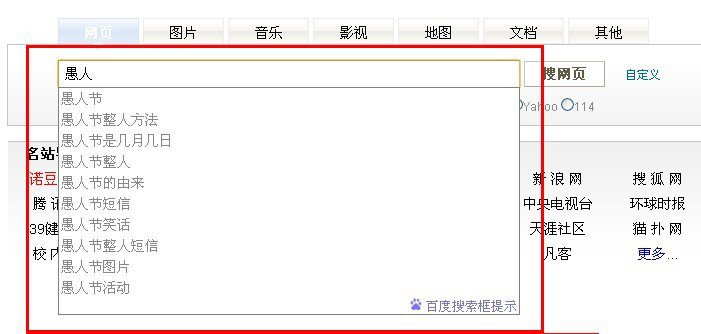
百度搜索框提示功能提供了三种调用方式:简单方式、添加方式、高级方式,先看一下示例:
1、简单方式
方便的将“百度搜索框(带提示功能)”直接加入到您的网页中。
将以下代码加入到您的网页中,即可获得带有“搜索框提示”功能的百度搜索框。
HTML代码:
<!-- 百度搜索框 --> <form action="http://www.baidu.com/baidu" target="_blank"> <input name=tn type=HIDDEN value=baidu> <a href="http://www.baidu.com/"><img src="http://img.baidu.com/img/logo-80px.gif" alt="Baidu" align="bottom" border="0"></a> <input id="kw" type=text name=word size=30 baiduSug=1> <input type="submit" value="????"> </form> <!-- 百度搜索框提示 --> <script charset="gbk" src="http://www.baidu.com/js/opensug.js"></script>
提示:Javascript代码请添加到网页中</body>标签的后面。
2、添加方式
快速的为页面中已有的“百度搜索框”或其他文本输入框添加“百度搜索框提示”功能。
第一步:为需要添加“百度搜索框提示”功能的<input>标签添加baiduSug属性。
html代码:
<input type="text" name="word" baiduSug="1|2"> <script charset="gbk" src="http://www.baidu.com/js/opensug.js"></script>
当设置baiduSug=1时,用户选中sug词条时默认执行表单提交动作;
当设置baiduSug=2时,用户选中sug词条时不执行表单提交动作。
提示:如果网页中有多个输入框需要添加“百度搜索框提示”功能,请为每个输入框都加上baiduSug属性。
3、高级方式
提供“百度搜索框提示”API,打造您的个性化搜索框提示功能!
HTML代码:
<!-- 准备通过程序动态添加提示功能的input -->
输入框: <input id="ipt1" type="text" style="width:200px;padding:1px;border:1px solid gray"><br />
当前选择文字: <span id="alertSpan" style="font-weight:bold"></span>
<!-- 百度搜索框提示 -->
<script charset="gbk" src="http://www.baidu.com/js/opensug.js"></script>
<!-- 程序示例 -->
<script type="text/javascript">
var txtObj = document.getElementById("alertSpan");
//回调函数,用于获取用户当前选择的文字
function show(str){
txtObj.innerHTML = str;
}
var params = {
"XOffset":0, //提示框位置横向偏移量,单位px
"YOffset":0, //提示框位置纵向偏移量,单位px
"width":204, //提示框宽度,单位px
"fontColor":"#f70", //提示框文字颜色
"fontColorHI":"#FFF", //提示框高亮选择时文字颜色
"fontSize":"12px", //文字大小
"fontFamily":"宋体", //文字字体
"borderColor":"gray", //提示框的边框颜色
"bgcolorHI":"#03c", //提示框高亮选择的颜色
"sugSubmit":false //在选择提示词条是是否提交表单
};
BaiduSuggestion.bind("ipt1",params,show);
</script>
提示: Javascript文件的应在BaiduSuggestion.bind()方法被调用之前引入。
对于以上三种方式中的任意一种,Javascript代码请添加到网页中</body>标签的后面,如使用utf-8编码,请务必在script标签中设置charset=gbk属性,否则搜索提示词会出现乱码。
这里我的诺豆搜索使用了添加方式来实现搜索框提示功能,体验入口:
附“百度搜索框提示”功能使用的通告:
自4月15日起,“百度搜索框提示”功能仅对百度发布的“百度搜索框提示”开放代码生效;其他调用方式将不再生效,无法正常显示搜索关键词提示。 1、如您已经在使用该功能:请您及时参照百度搜索框提示功能帮助检查您的调用方式是否正确,并及时调整,避免因此造成的不良影响; 2、如您还未使用该功能:期待您的关注及体验!它将通过稳定、快速、权威的服务,帮助您提升用户搜索体验,增加网站的用户粘性。
更多相关信息,前往传送门: