解决jQuery打印插件printArea不显示样式或图片的问题
jQuery有个局部打印的插件 PrintArea,采用的是JSON配置,可以通过popup或者iframe的方式来呈现,使用起来非常简单。
相关网址
官网下载:http://plugins.jquery.com/PrintArea/
GitHub示例:https://github.com/RitsC/PrintArea
使用方法也非常简单,但有几点需要注意的,我们一起来看看!
使用方法
1、引入 jquery.js 和 jquery.printarea.js 文件
2、在需要打印的区域,添加一个最外层div
比如
<div id="print-area">
这里是要打印的区域
</div>
3、在打印区域代码后,加上如下JS代码
<script>
$('#print-area').printArea();
</script>
接下来就点击 print-area 按钮就可以实现局部打印了。
拓展一下
从 github 示例代码中看出,这个printArea(),是可以添加很多参数的,比如
vardefaults = {
mode : modes.iframe,
standard : standards.html5,
popHt : 500,
popWd : 400,
popX : 200,
popY : 200,
popTitle : '', //打印窗口标题
popClose : false,
extraCss : '',
extraHead : '',
retainAttr : ["id", "class", "style"]
};
$('#print-area').printArea( vardefaults );
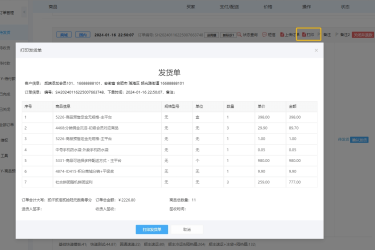
打印样式问题
最后我们来聊一聊打印中出现的几个问题,比如打印页面空白,打印页面不显示样式,打印页面不显示图片或者不显示背景图片(background设置的图片)等等问题,这里按老杨最近实操中出现的问题,给出几个参考解决方案,可一一实验。
1、要想打印出样式,需要将样式放在需要打印的内容内,也就是上面第2步中的div内包含着。样式可以写在
中,也可以直接 也行,如果不想跟显示的样式冲突,可以添加 print 参数
<link type="text/css" rel="stylesheet" href="<?php echo plugins_url('../static/css/ywm-print.css', __FILE__); ?>" media="print" />
<style type="text/css" media="print">
#header, #footer, .banner{display:none}
.print{padding:20px 0px;}
</style>
2、页面加载开第一时间不要着急打印,耐心等图片加载完毕。
3、老杨在实操中采用步步删除的debug方式,发现插件与 bootstrap.min.css 有冲突,删除 bootstrap.min.css 引用文件后,打印样式正常、图片也正常。如果不想删除 bootstrap.min.css 文件,可以为其添加一个 media 属性,让它只影响屏幕显示样式,不影响print打印效果。
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.min.css?ver=17.2" type="text/css" media="screen">
其他待有空再更新,如有新的冲突或解决方案,欢迎各位交流!