jQuery插件BreakingNews 实现单行间歇滚动
jQuery有很多插件,今儿分享一款间歇滚动插件 —— BreakingNews,可用于新闻公告、广告通知等单行滚动。

插件简介
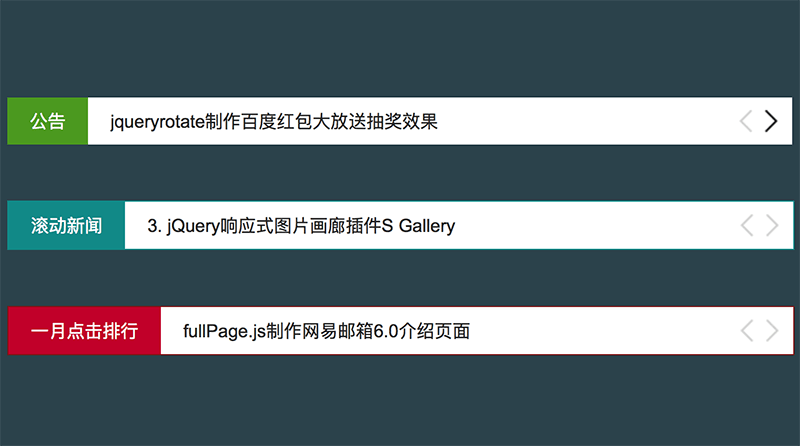
在浏览网页时,经常能看到间歇滚动的内容,比如公告、动态、滚动新闻等等。今天介绍的这款 jQuery 插件——BreakingNews 就能够制作这种间歇滚动效果。通过配置,它能够设置标题、标题颜色、标题背景颜色、链接颜色、字体大小、边框、宽度、自动滚动、间歇时间等等,同时它还好提供两种过度方式——淡入淡出(fade)和向上滑动(slide)。
兼容支持
已知支持主流浏览器,如谷歌、火狐、欧朋、safari、IE9及更高版本……
支持PC、Android、iOS、flat等设备,可惜貌似不支持手机手势类。
使用方法
引入文件
<link rel="stylesheet" href="/css/BreakingNews.css"> <script src="js/jquery.min.js"></script> <script src="js/BreakingNews.js"></script>
HTML代码
<div class="demo demo1"> <div class="BreakingNewsController easing" id="breakingnews1"> <div class="bn-title"></div> <ul> <li><a href="#">【Y43GWR】阿里云服务器和数据库9折优惠码限时限量,速抢!</a></li> <li><a href="https://yangjunwei.com/930.html">PHP函数gmstrftime()将秒数转换成天时分秒</a></li> <li><a href="https://yangjunwei.com/216.html">图片无缝循环滚动代码</a></li> <li><a href="https://yangjunwei.com/467.html">自动显隐回到顶部代码</a></li> </ul> <div class="bn-arrows"><span class="bn-arrows-left"></span><span class="bn-arrows-right"></span></div> </div> </div>
JavaScript
$(function(){
$('#breakingnews1').BreakingNews({
title: '公告',
border: '1px solid #5aa628',
});
});
插件配置
| 属性/方法 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| background | 字符串 | #FFF | 背景颜色 |
| title | 字符串 | NEWS | 标题文本 |
| titlecolor | 字符串 | #FFF | 标题字体颜色 |
| titlebgcolor | 字符串 | #5aa628 | 标题背景颜色 |
| linkcolor | 字符串 | #333 | 链接颜色 |
| linkhovercolor | 字符串 | #5aa628 | 链接 hover 颜色值 |
| fonttextsize | 整数/字符串 | 16 | 字体大小,单位默认为 px,如果要使用其他单位,请用字符串,如 ’16pt’ |
| isbold | 布尔值 | false | 粗体 |
| border | 字符串 | none | 边框,例如 ‘1px solid #099′ |
| width | 整数/字符串 | 100% | 宽度 |
| autoplay | 布尔值 | true | 自动播放 |
| timer | 整数 | 3000 | 滚动间隔,以毫秒为单位 |
| effect | 字符串 | fade | 动画过度方式,可选 fafde(淡入淡出)或 slide(向上滑动) |