Chrome浏览器模拟手机端访问网页
各种手持设备越来越普及,兼容手机和平板设备的网站也将会越来越流行,响应式网页也是未来的设计趋势。
今儿就说说利用Chrome浏览器来模拟真实的手机端访问网站,方便设计前端和测试页面的兼容性。
注:老杨以 Chrome 41.0.2243.0 为例。
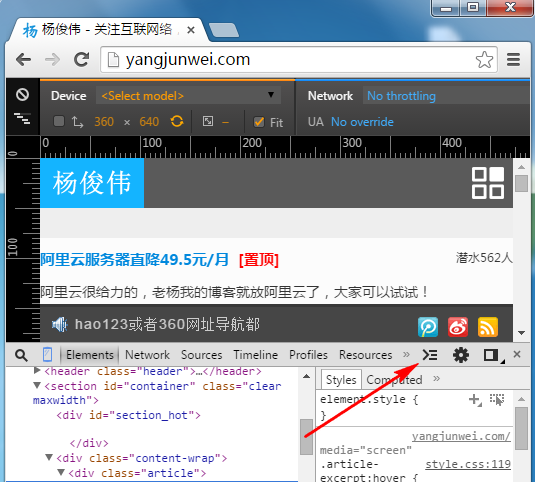
1、按F12或(Ctrl+Shift+I 或 Ctrl+Shift+C)键来打开“开发者工具”,点击[Show drawer.]图标,如下图:

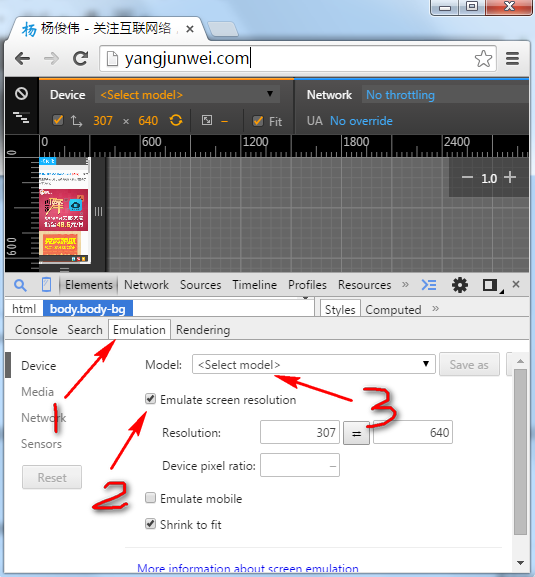
2、选择 [Emulation] 后再勾选 [Emulate screen resolution] 即可。

除些之外,我们可以用 Select model 来选择对应的机型进行测试,按需选择一个,比如 iPhone 6,刷新一下可以看网页效果了。


