人人商城会员中心头部模板显隐会员积分等项
人人商城的会员中心模板属于通用型的,我们想要修改一下贴合项目的风格,先从新增头部模板开始。
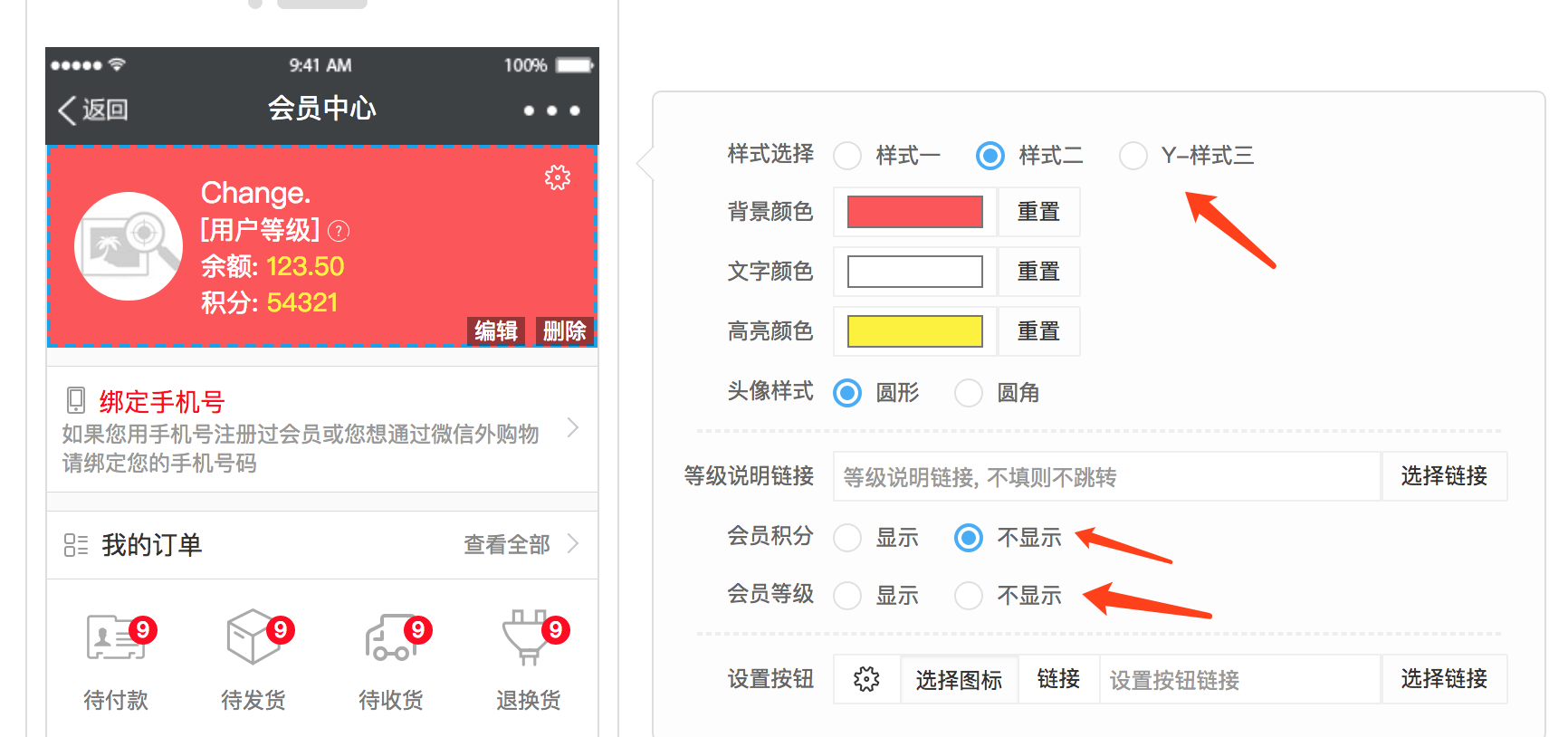
先看看默认的界面

一、模板及JS文件
会员中心前端模板,一个是默认的显示模板,另一个是后台店铺装修使用的模板。
//默认会员中心前端模板 /addons/ewei_shop/template/mobile/default/member/index.html //diy自定义会员中心前端模板 /addons/ewei_shop/plugin/diypage/template/mobile/default/template/tpl_member.html //diy模板操作项 /addons/ewei_shop/plugin/diypage/template/web_v3/_template_edit.html
后端店铺装修的DIY JS文件位置在:
/addons/ewei_shopv/plugin/diypage/static/js/diy.min.js
接着上一张店铺装修界面的修改情况截图

二、会员积分显隐
三、会员等级显隐
下图是隐藏相关项后的样子:

四、除了显隐,我们还可以修改整个模板
这里来个大拓展,修改整个头部模板,比如我们新增一个样式三,如图2。
1、打开 /addons/ewei_shop/plugin/diypage/template/web_v3/_template_edit.html 文件,查找如下代码:
<script type="text/html" id="tpl_edit_member">
在“样式选择”的子项中,添加如下代码,增加样式三的选项
<label class="radio-inline"><input type="radio" name="style" value="default3" class="diy-bind" data-bind-child="params" data-bind="style" data-bind-init="true" <%if params.style=='default3'%>checked="checked"<%/if%> > Y-样式三</label>
2、接着打开 /addons/ewei_shopv2/plugin/diypage/template/mobile/default/template/tpl_member.html 文件,将最后一个 {/if} 替换成如下代码段:
{elseif $diyitem['params']['style']=='default3'}
<div class="headinfo style-3" style="background:{$diyitem['style']['background']}; {if !empty($diyitem['style']['background'])}border:none;{/if}">
………这里是样式三的模板代码,自由发挥吧………
</div>
{/if}
也就是添加选项三的模板代码,记得添加样式对应的CSS代码即可,这里老杨就不写了,各取所需。