实现帝国CMS二级栏目导航显示【标签调用+JQUERY】
唉!又要重新写,手欠刷新了下, 刚写的全没了。。。
看到帝国论坛官网好多童鞋提问,至于解决办法上边就是 用灵动标签或改帝国方法标签或自己写方法标签,都能实现,我来说下我的实现方式:标签+JQ。
主要是思路清楚了就好做了,先来看帝国导航标签:带模板的栏目导航标签 (showclasstemp),循环栏目导航标签 (listshowclass)。
这两个有什么不一样自己看下标签说明。 要想实现二级导航,就要用到listshowclass,标签选好了,就是写标签了,要怎么写?
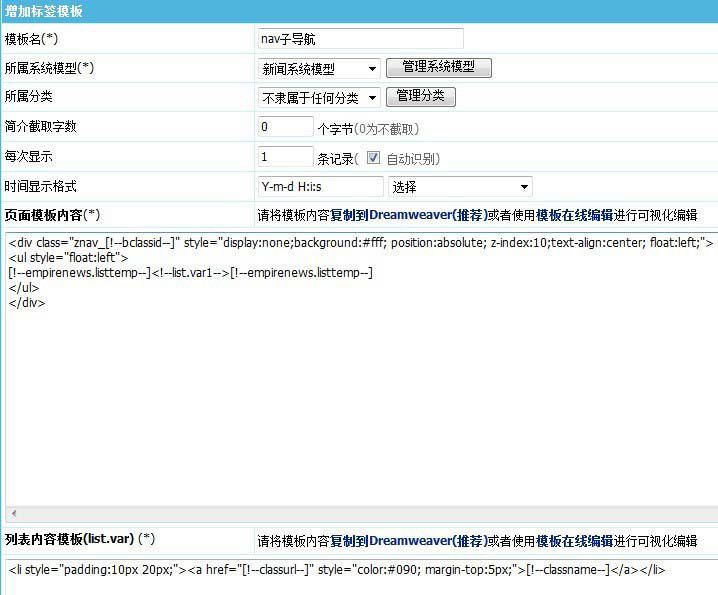
看下图 ↓↓

思路就是 showclasstemp 标签内活动元素的id 是这个子类的 class 名值一样, 这样方便JQ调用。
在 class="znav_[!--bclassid--]" 处, class要跟 主导航设定 的id 相同 。下来就要写 JQ了。。
直接展示写好的吧,也不说我思路了。 JQ有鼠标移上,离开几个状态,还有 hover 等,我使用的 hover 。
/*** mousemove和mouseout ***/
$("#ones li").mousemove(function(){
var dd= ("."+$(this).attr('id')+"");
var offset= $(this).offset();
$(dd).show("slow").css({top: offset.top+25, left: offset.left-30});
//$(this).append(dd);
});
$("#ones li").mouseout(function(){
var dd= ("."+$(this).attr('id')+"");
$(dd).hide();
});
/* hover 方式 */
var ones = $("#ones li");
ones.hover(function(){
var dd= ("."+$(this).attr('id')+"");
var offset= $(this).offset();
$(dd).show().css({top: offset.top+25, left: offset.left-30}).mouseover(
function(){
$(this).show();
})
},
function(){
var dd= ("."+$(this).attr('id')+"");
$(dd).hide();
}
)
其他的想要展示动态的自己调整代码。
使用火狐或Opera看效果更好。
继续工作。。。